When I received the assignment to redesign the Temple of Cards website, I was thrilled due to my personal enthusiasm for games. While I am familiar with PC game categories, the card games sold at Temple of Cards were new to me. These games' vibrant colours and expressive graphics immediately caught my eye, drawing me into their world.
Ideate
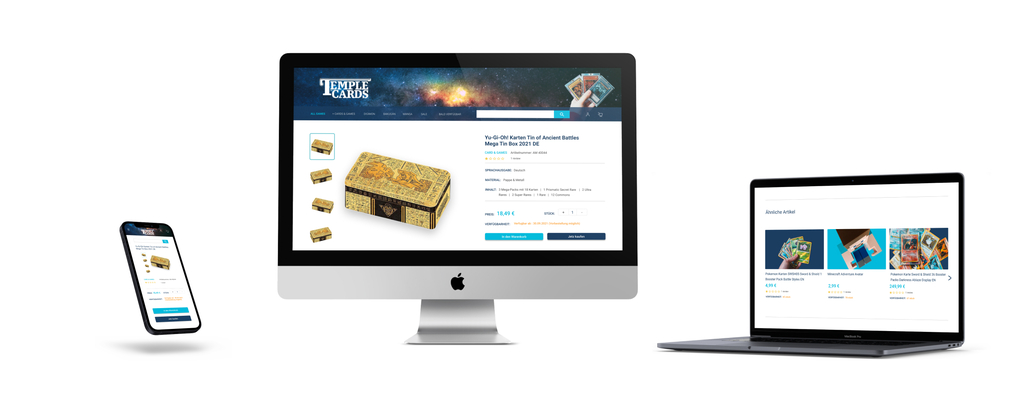
- Redesigning the layout using a 12-column grid with 60-pixel margins to enhance structure.
- Simplify the "Artikel details" submenu and ensure that critical product features like 'Merkmale' are prominently displayed.
- Reorganizing the footer to eliminate unnecessary elements and streamline content.